
之前已经有一篇关于jquery.validate.js验证的文章,还不太理解的可以先看看:(这篇文章只是介绍了一下如何实现前台验证,并没有涉及后台验证remote方法)。
有时候我们不仅仅对表单所录入的信息进行验证还需要将录入的值与数据库进行比较,这时我们就需要借助remote方法来实现。这篇文章就是介绍 jquery.validate.js的后台验证的remote方法,准备工作,前台页面:
Insert title here
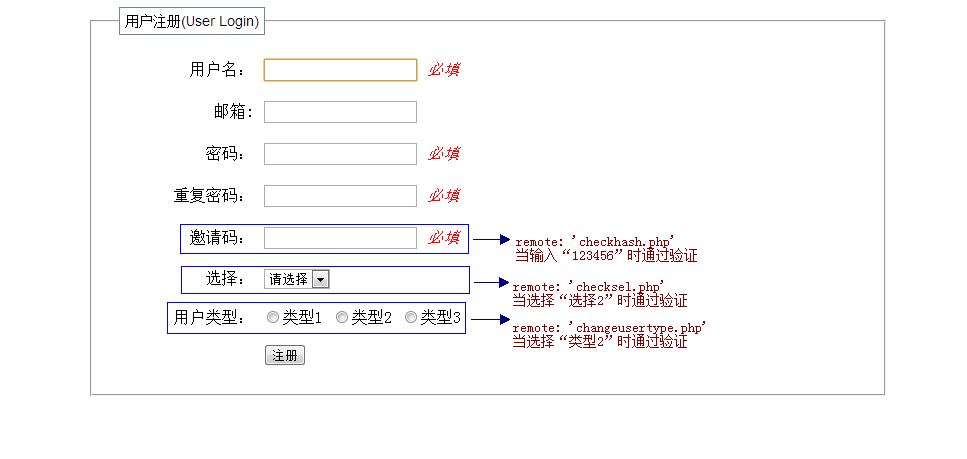
要实现的效果:

由图可知我们要准备三个远程验证的文件(这里只是做到这种效果,就不连接数据库查找数据了,如果要和数据库的数据进行匹配原理是一样的,在这里就不赘述查找数据的方法了,相信程序员们都该掌握数据库的操作才行。在这里我们直接定义一个变量来进行匹配):
1.checkhash.php
2.checksel.php
3.changeusertype.php
验证代码:
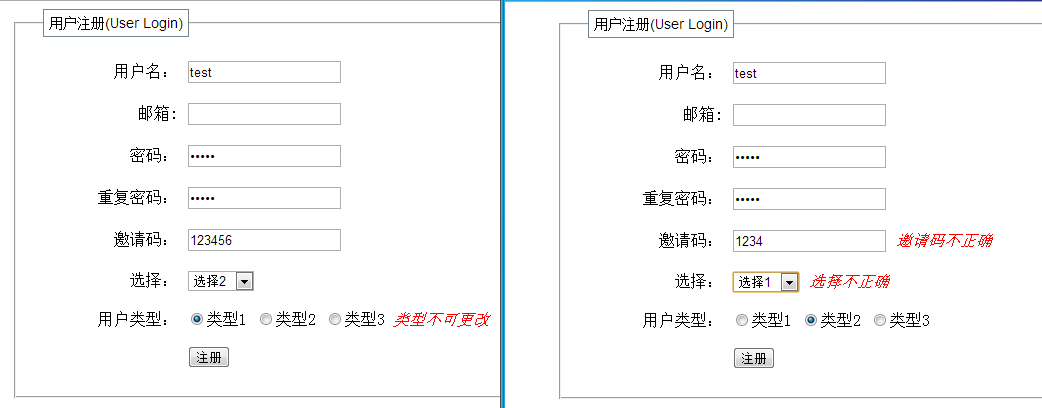
预览效果是这样的:

这样似乎已经达到了要求,但是有一个小问题当我们输入正确的值里点击提交出现了这样的问题(邀请码和选择的验证没有问题,但是单选按钮的出现了问题):

这是为什么?查阅了一些资料,在验证时会判断之前有没有验证过,当有验证过并有previousValue值时它就会忽略再次提交的值而是取上一次验证结果显示,有很多解决方法都是说更改源码,其它可以不用,我们在提交表单之前先清空之前一次验证绑定的previousValue值,这样就解决问题了。我们在验证方法之前加一个清空previousValue值的函数:
function emptyValue(){ if($('input[name="type"]').data("previousValue")) $('input[name="type"]').data("previousValue").old = null; return true;}
在提交表单之前调用这个方法:
现在应该是这样的效果了(选择正确的用户类型点击提交应该可以通过验证):
这个问题是在工作时碰到的,纠结了好久是改源码呢还是不改呢,最后找到了解决方法,在闲暇的时间整理了一下,现在贴出来以作参考,如果你有更好的方法也可以告诉我哦!![]()